
Squarespace, WordPress.com, and WordPress.org are three very different content management systems. You’ve probably heard of WordPress and Squarespace, but you don’t know the differences between the two, let alone the differences between WordPress.com and WordPress.org. In order to give you a better idea of these differences, I will evaluate the three systems based on their cost, usability, and development/maintenance, and will also give you a personal account based on my experiences with all three.
1. Cost
WordPress.com – WordPress.com is known for being free. Without paid upgrades, however, a WordPress.com site will have limited capabilities, including a standard domain name and a static theme. Therefore, assuming that a user will want to upgrade, the pricing is as follows:
- Unique Domain Name – $18/year
- Storage Space – From $20/year to $290/year depending on GB amount
- No Ads – $30/year
- Site Redirect – $13/year
- Custom Design – $30/year
- Plugins – Must register with WordPress VIP, which starts at $2500 / month for up to 5 sites.
- Monetization – Must split ad revenue with Automattic
WordPress.org – WordPress.org is known for being self-hosted, which means it is not free for a basic plan. However, hosting can be done for a fairly low cost through a hosting company and then the following pricing remains:
- Unique Domain Name – $10/year (Depends on Plan Through Hosting Company)
- Storage Space – Free
- No Ads – Free
- Site Redirect – Free
- Custom Design – Free (Depending on your knowledge of WordPress tools + coding)
- Plugins – Free
- Monetization – Free (Receive %100 Revenue)
Squarespace – Squarespace is initially the most expensive, with a basic plan starting at $98 / year and a business plan starting at $288 / year. However, these plans also include hosting and support (unlike WordPress, where support is limited to online forums and paid subscriptions to a pro version). This can save quite a bit of time and frustration.
2. Usability
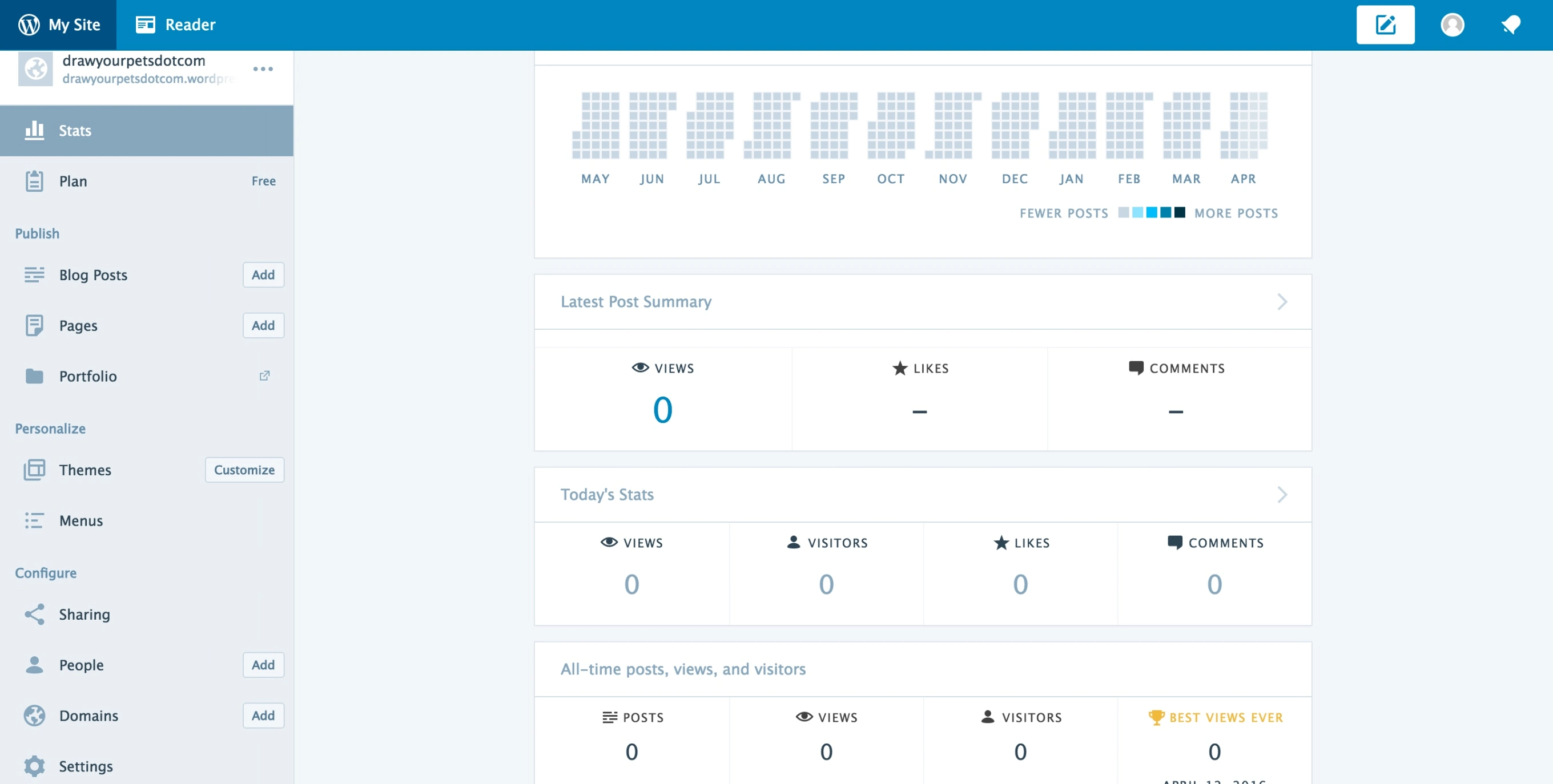
WordPress.com – WordPress.com is actually very similar to WordPress.org in terms of usability. You can choose from hundreds of themes, paid or unpaid, and insert your content while making minor style adjustments from the dashboard. However, you will be constricted to the options that your theme provides. Even with a custom design upgrade, you’re still only allowed to edit fonts and customize CSS (not the HTML). While some support videos are available on youtube, you’ll need to specify that you’re using a .com website in order to learn more about using the WordPress.com platform. One benefit to the dashboard at WordPress.com is the ability to toggle back and forth between desktop, tablet, and mobile sizes.

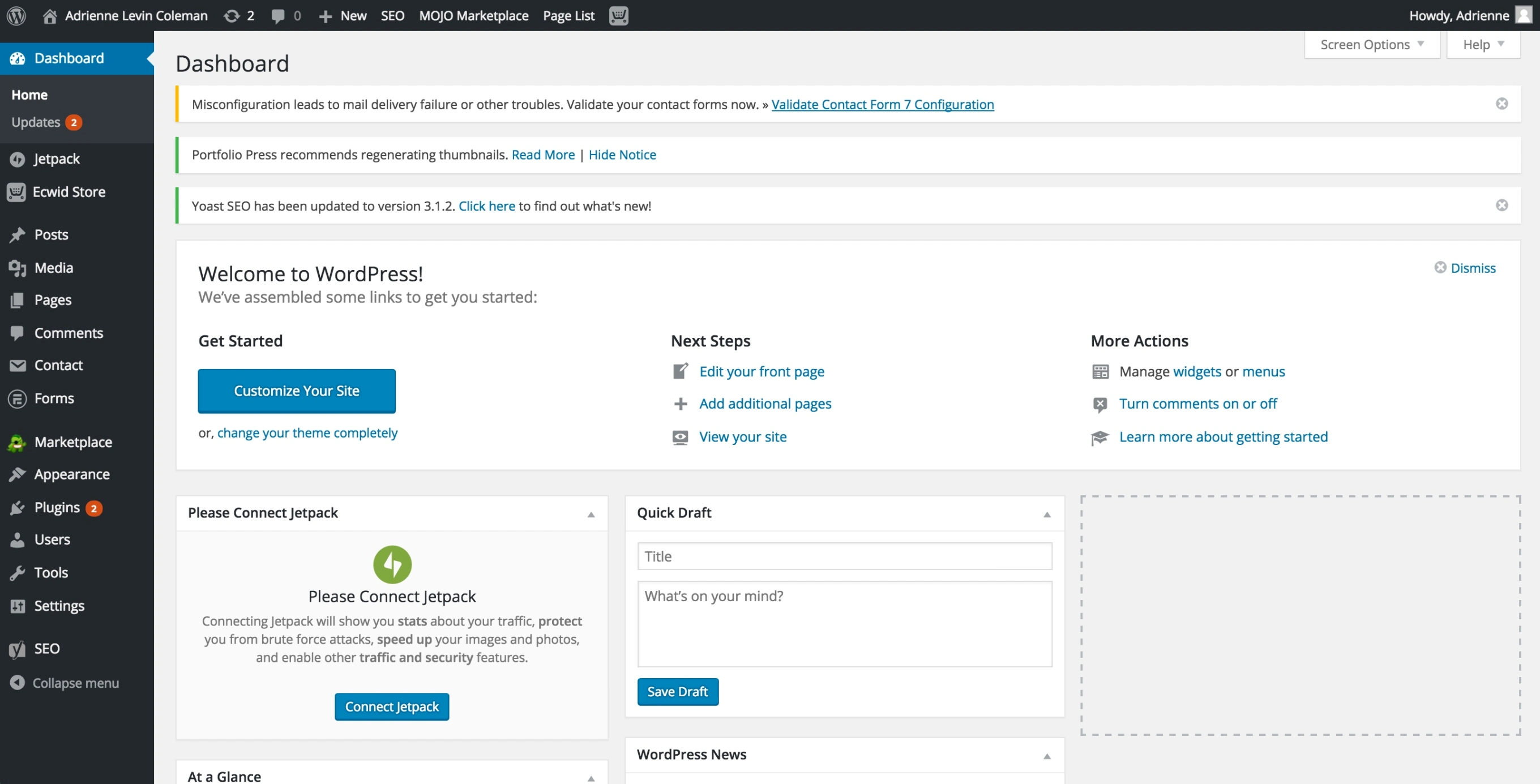
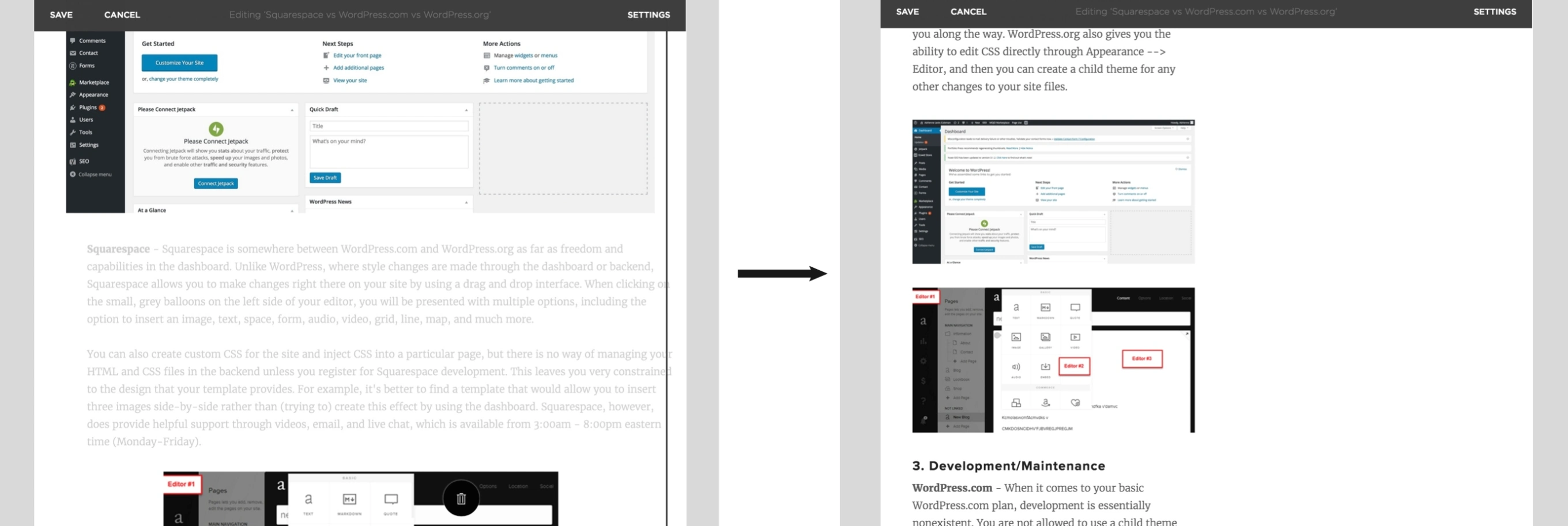
WordPress.org – WordPress.org allows you to make modifications to your site through the dashboard or “frontend.” There are more options available in the dashboard because of your ability to install plugins (for example Jetpack, Ecwid Store, Contact Forms, Marketplace, and the Plugins panel itself are all visible in my WordPress.org dashboard, since WordPress.org supports plugins). Getting used to the WordPress.org platform really just takes time – you will learn by experience and there are many support videos to help you along the way. WordPress.org also gives you the ability to edit CSS directly through Appearance –> Editor, and then you can create a child theme for any other changes to your site files.

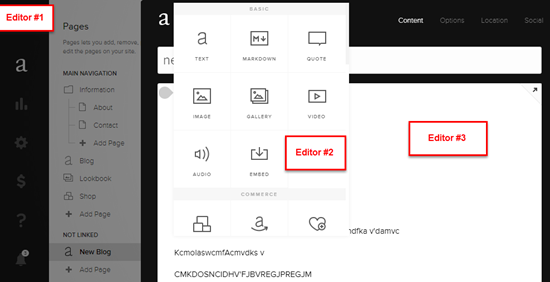
Squarespace – Squarespace is somewhere between WordPress.com and WordPress.org as far as freedom and capabilities in the dashboard. Unlike WordPress, where style changes are made through the dashboard or backend, Squarespace allows you to make changes right there on your site by using a drag and drop interface. When clicking on the small, grey balloons on the left side of your editor, you will be presented with multiple options, including the option to insert an image, text, space, form, audio, video, grid, line, map, and much more.
You can also create custom CSS for the site and inject CSS into a particular page, but there is no way of managing your HTML and CSS files in the backend unless you register for Squarespace development. This leaves you very constrained to the design that your template provides. For example, it’s better to find a template that would allow you to insert three images side-by-side rather than (trying to) create this effect by using the dashboard. Squarespace, however, does provide helpful support through videos, email, and live chat, which is available from 3:00am – 8:00pm eastern time (Monday-Friday).

3. Development/Maintenance
WordPress.com – When it comes to your basic WordPress.com plan, development is essentially nonexistent. You are not allowed to use a child theme and even with upgrades, you still can’t make any changes to your files in the backend since WordPress.com does not provide FTP access. In fact, even uploading your own theme is off limits in WordPress.com – you can only select from the (roughly) 380 themes that are provided by WordPress and certain development companies. However, you can edit the HTML of an individual page, and then use an inline style to make the change that your editor wouldn’t otherwise provide.
WordPress.com compensates for their lack of customization by providing automatic maintenance to your theme, so there isn’t any need for running updates and installing new software – everything will be kept up to date on its own.
WordPress.org – WordPress.org provides a dynamic environment for development – it supports FTP, themes, child themes, and allows you to modify your HTML, CSS, and PHP files without even leaving the site. With WordPress.org, you can take an existing theme and use a child theme to completely modify your website’s appearance.
The downside to this freedom is that you’re on your own when it comes to updating plugins and themes. Also, as a theme upgrades to a newer version, it’s possible that your child theme may become obsolete. This is why many web design companies charge maintenance fees for a WordPress.org platform.
Squarespace – As mentioned earlier, Squarespace allows for site-wide custom CSS and CSS injection, but this does not allow you to style a particular page. There are some workarounds for this problem – for example, you might want to get rid of a sidebar, and then realize that your template only allows for sidebars on pages that are classified as “blogs”. The solution, therefore, is simply to change the pages that you want sidebars on into blog pages.
However, Squarespace does not support FTP or file editing via the backend, which can turn development and design into somewhat of a pain. By enabling Development Mode, you can develop your own template to create your specific style and alignment of elements, but you will need to create your template from scratch as Squarespace does not support “child themes” like WordPress.org does.
4. My Personal Account
Overall I was disappointed with Squarespace. Regardless of the template, I found the on-page editor to be tricky to use and frustrating. Here are 3 examples of things that didn’t make sense to me:
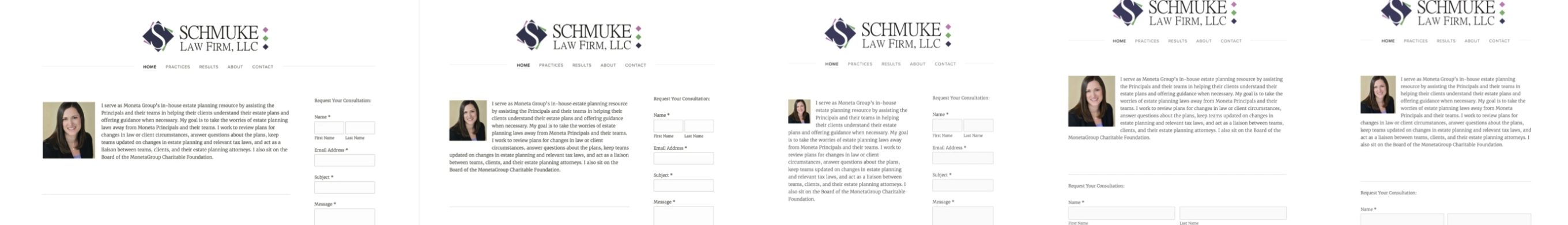
- Command + z only works when you’re acting inside of a specified block of content (i.e. when you’re typing in a text area), but not when you’re moving that block of content around the page. For example, if I move a block of content (the two paragraphs about Squarespace) to the outside of the page by mistake,

now everything is shifted to the left side of the page. And if I didn’t save recently, I have to try to find a way to re-center the content, which can lead to more mistakes for a beginner. Besides that, the content is also out of order.

2. You can insert images, but not side-by-side. Even though Squarespace is known for being a drag-and-drop interface, you really can’t drag and drop things wherever you want on the page. In fact, your freedom to customize the page organization is mostly dependent on whatever template you choose. So if I really want to place images next to each other, I will need to create a single image in photoshop or illustrator with the images just as I want them and then upload that file. This is actually an advantage for graphic designers, but a disadvantage for developers and most likely for the average user. (Also it’s bad for SEO).
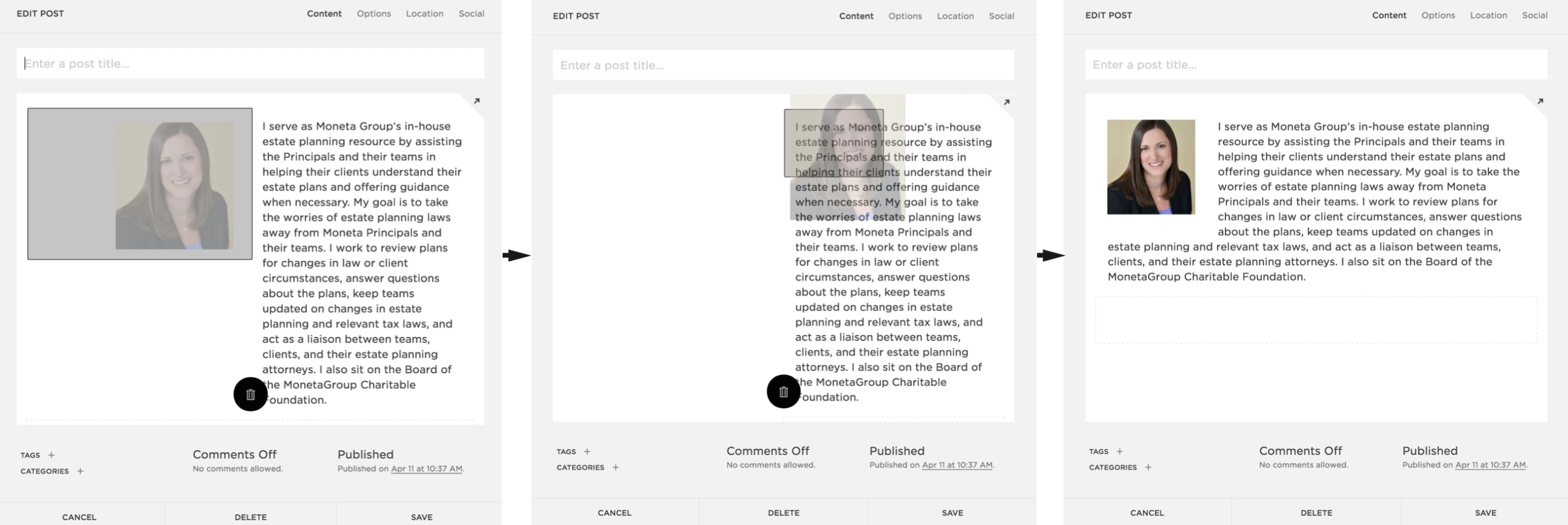
3. Drag and Drop doesn’t work as expected inside of a specified block of content. For example, I notice on my homepage that the image, block of text, and contact form have too much white space in-between them. It would make sense to allow the ability to adjust the white space between two elements that are both in the same block of content. But when I try to move the image closer to the text, the only option that I have is to place the image in the upper-left-hand corner of the paragraph, where I can’t control the padding and it doesn’t respond the way I’d like it to.


So if I’d like to achieve the effect that I was originally going for (less white space in-between the image and text), I’d need to assign custom CSS to the image and then use margin-right: -90px, which is bad because it causes overlap when the page responds.
Squarespace does provide good support through their online chat and email services, but it fails in the area where it claims to separate itself from other the content management systems, which is allowing a user to design a website without prior knowledge of development. Sure you can design a site by using whatever template you select, but in that case you might as well use a WordPress.com template (because it’s free), unless the template on Squarespace is more specific to your photography or graphic design style.
Between WordPress.com and WordPress.org, .org is usually the better option. If you don’t care as much about customization, are happy with the available themes, and have lots of money to spend, then WordPress.com is a good solution. Some popular clients of the .com VIP plan include NBC Sports, CNN, UPS, Time, and Dow Jones. But if you’re looking to write a theme from scratch or make adjustments to an available theme, WordPress.org is by far the best option.
The setback to .org is that maintenance can become an issue, but like anything else, staying organized and up-to-date depends on the effort that you put into it. There really is a plugin for just about anything – even for maintenance, and plugins create workarounds for whatever knowledge you might lack in coding (saving time in the process). WordPress.org is usually the best CMS of the three.


